miox-css 模块提供了SPA中的全局基础样式,我们建议开发者默认引入,它由两个部分组成:
normalize.css- miox 顶层DOM样式
miox-css也是 miox 的一个可选模块,开发者可以开发自己需要的miox-css
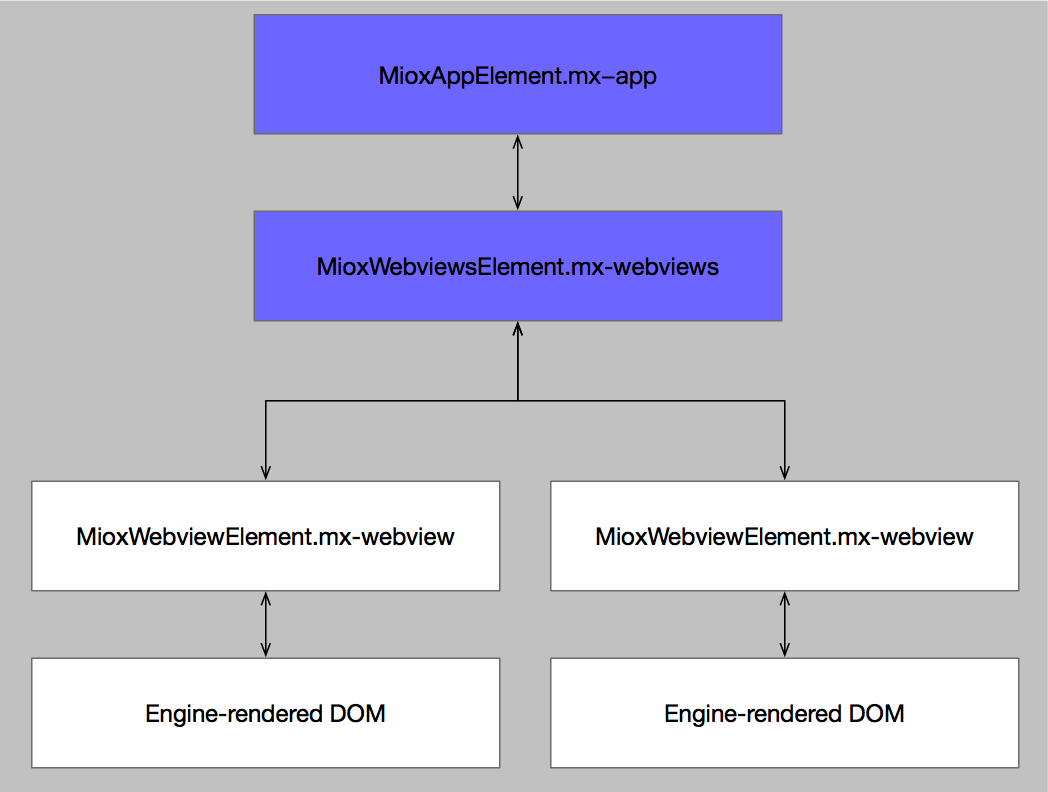
对于 miox 的顶层DOM树,开发者可以结合下图来理解。

其核心代码如下:
/* 这里是 normalize.css v6.0.0 ... */ |
miox-css 模块提供了SPA中的全局基础样式,我们建议开发者默认引入,它由两个部分组成:
normalize.css
miox-css也是 miox 的一个可选模块,开发者可以开发自己需要的miox-css
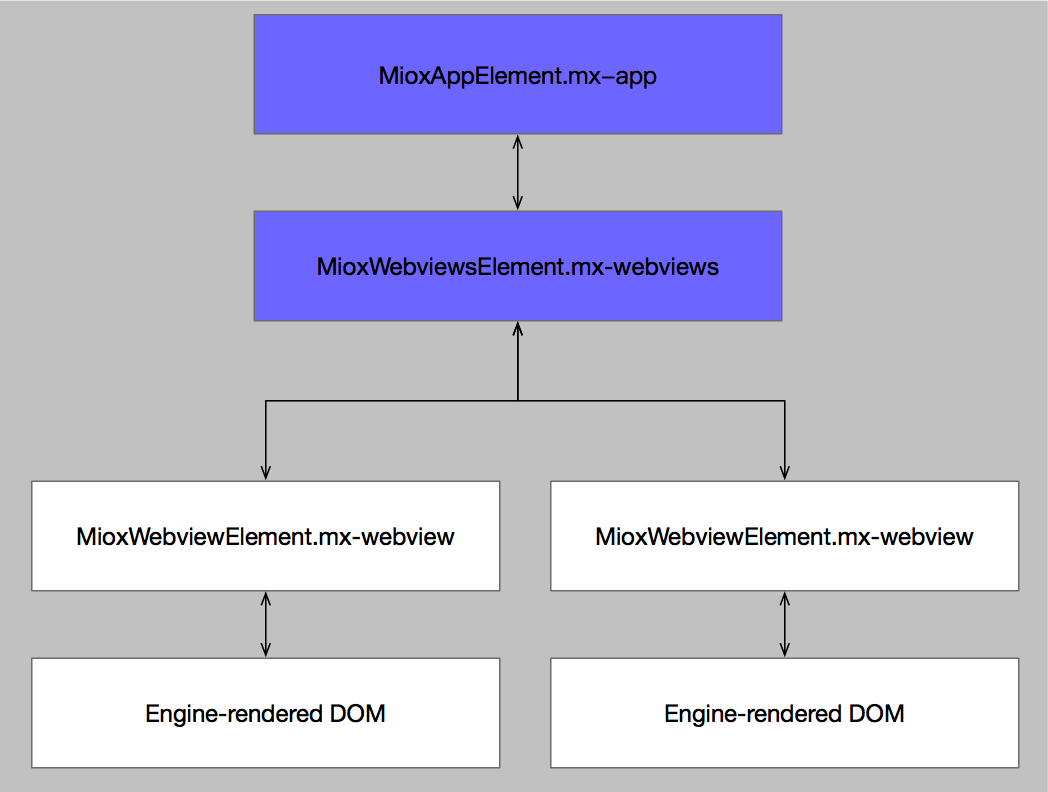
对于 miox 的顶层DOM树,开发者可以结合下图来理解。

其核心代码如下:
/* 这里是 normalize.css v6.0.0 ... */ |